coyojo10의 개발블로그!
부트스트랩 사용하여 레이아웃 만들기 본문

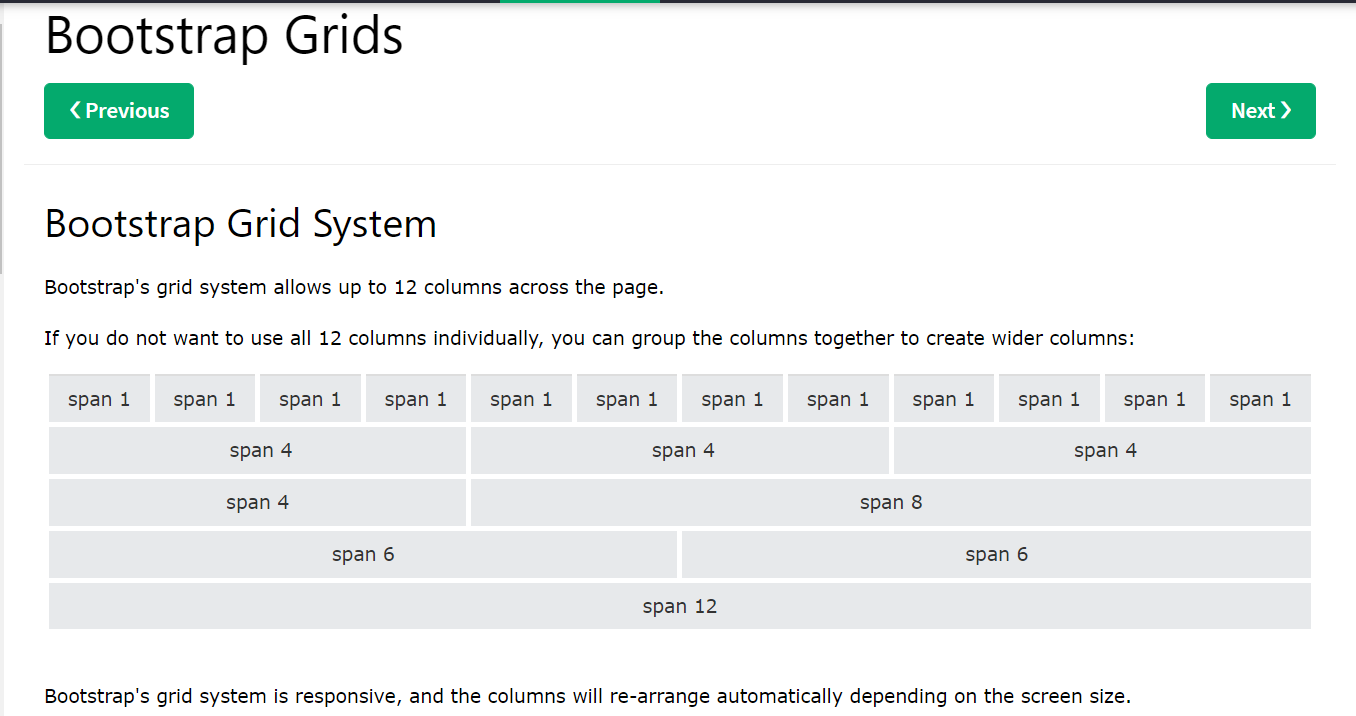
1. 부트스트랩에서 원하는 레이아웃을 찾기
2. 내가 찾은 레이아웃은 다음과 같이 12개의 span 으로 나누어진 레이아웃
(즉 한페이지의 길이를 12개의 span으로 나눈것)
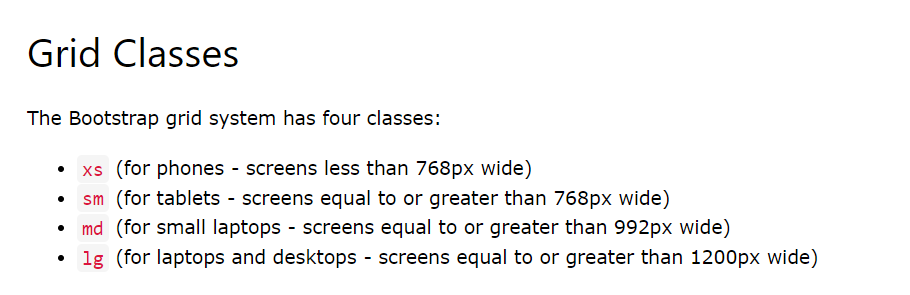
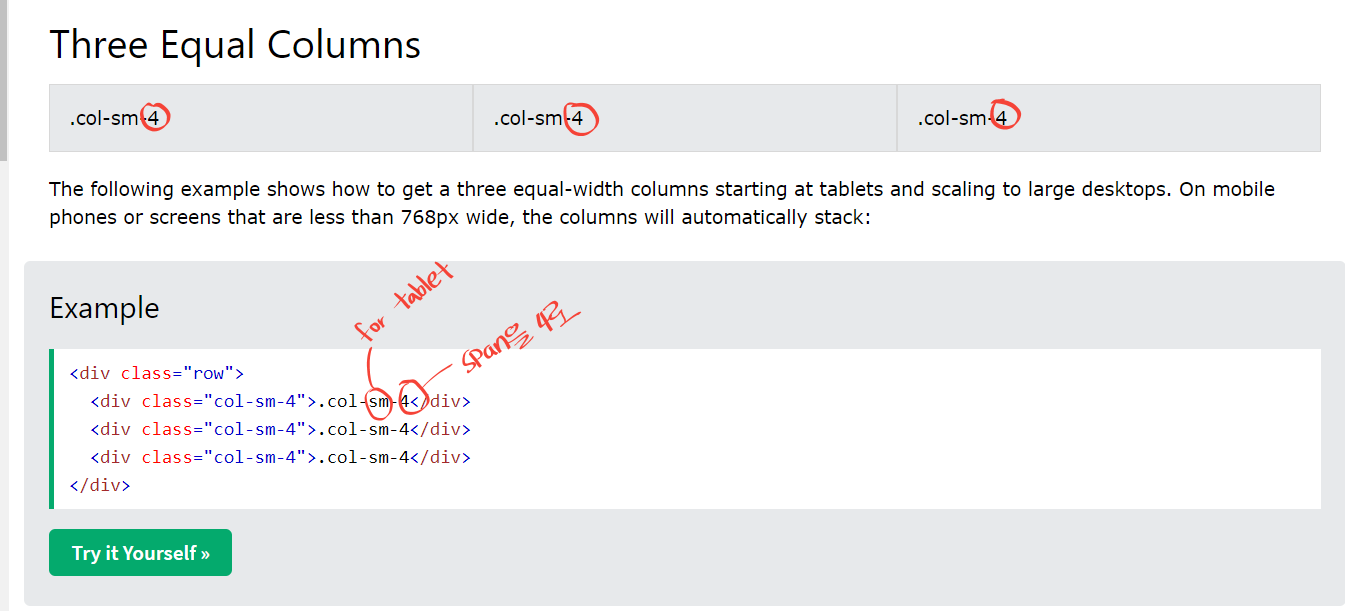
그렇다면 col - sm - 4 에서 sm은 무엇일까??

각각의 브라우저 환경에 맞는 사이즈를 써주면 된다!

12span으로 구성된 페이지에서 똑같은 크기의 칼럼을 주기위해 < div class = "col - sm - 4"> 로 설정해준것!
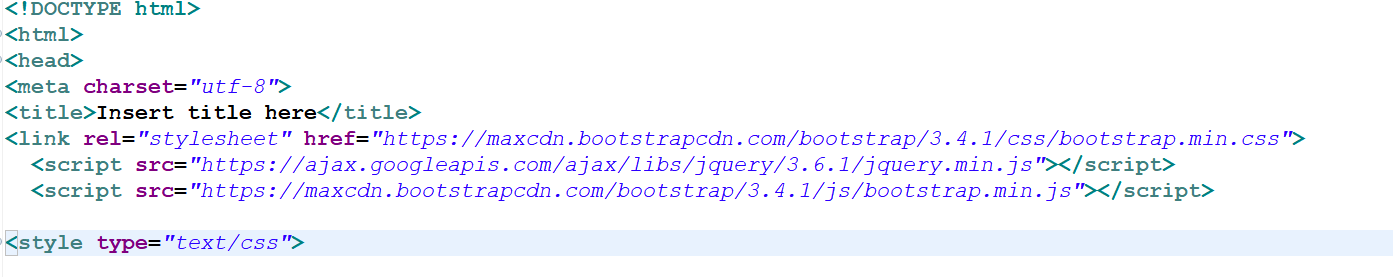
내가 작업하는 프로젝트에서 다음과 같은 link와 script 태그를 써줘야 부트스트랩을 적용할 수 있다.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>


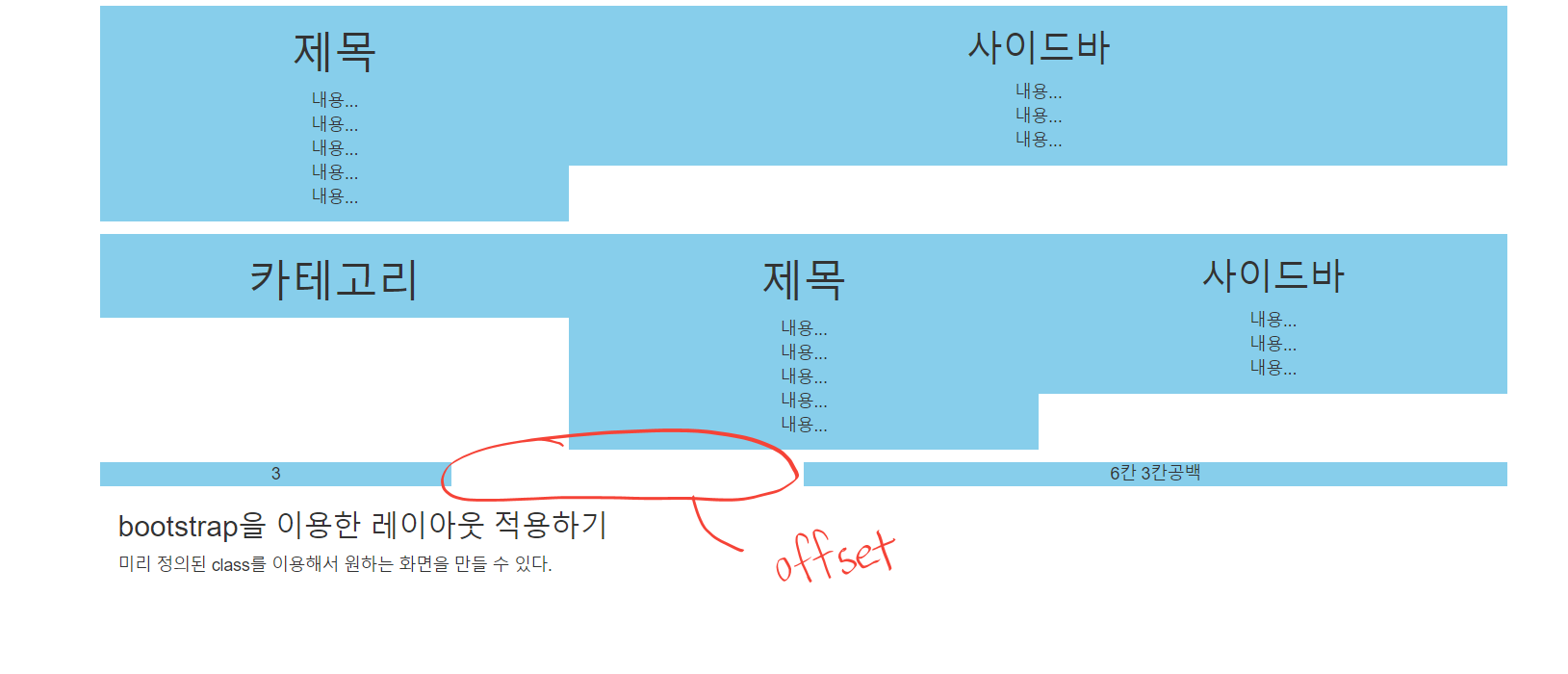
중간에 칼럼을 공백으로 주고 싶을때 쓰는 속성이 offset
<div class="row">
<div class="col-sm-3">3</div>
<div class="col-sm-6 col-sm-offset-3">6칸 3칸공백</div>
</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
[class*=col-sm-]{
background-color: skyblue;
text-align: center;
margin-top: 10px
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h1>제목</h1>
<p>
내용...<br />
내용...<br />
내용...<br />
내용...<br />
내용...<br />
</p>
</div>
<div class="col-sm-8">
<h2>사이드바</h2>
<p>
내용...<br />
내용...<br />
내용...<br />
</p>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<h1>카테고리</h1>
</div>
<div class="col-sm-4">
<h1>제목</h1>
<p>
내용...<br />
내용...<br />
내용...<br />
내용...<br />
내용...<br />
</p>
</div>
<div class="col-sm-4">
<h2>사이드바</h2>
<p>
내용...<br />
내용...<br />
내용...<br />
</p>
</div>
</div>
<div class="row">
<div class="col-sm-3">3</div>
<div class="col-sm-6 col-sm-offset-3">6칸 3칸공백</div>
</div>
<div>
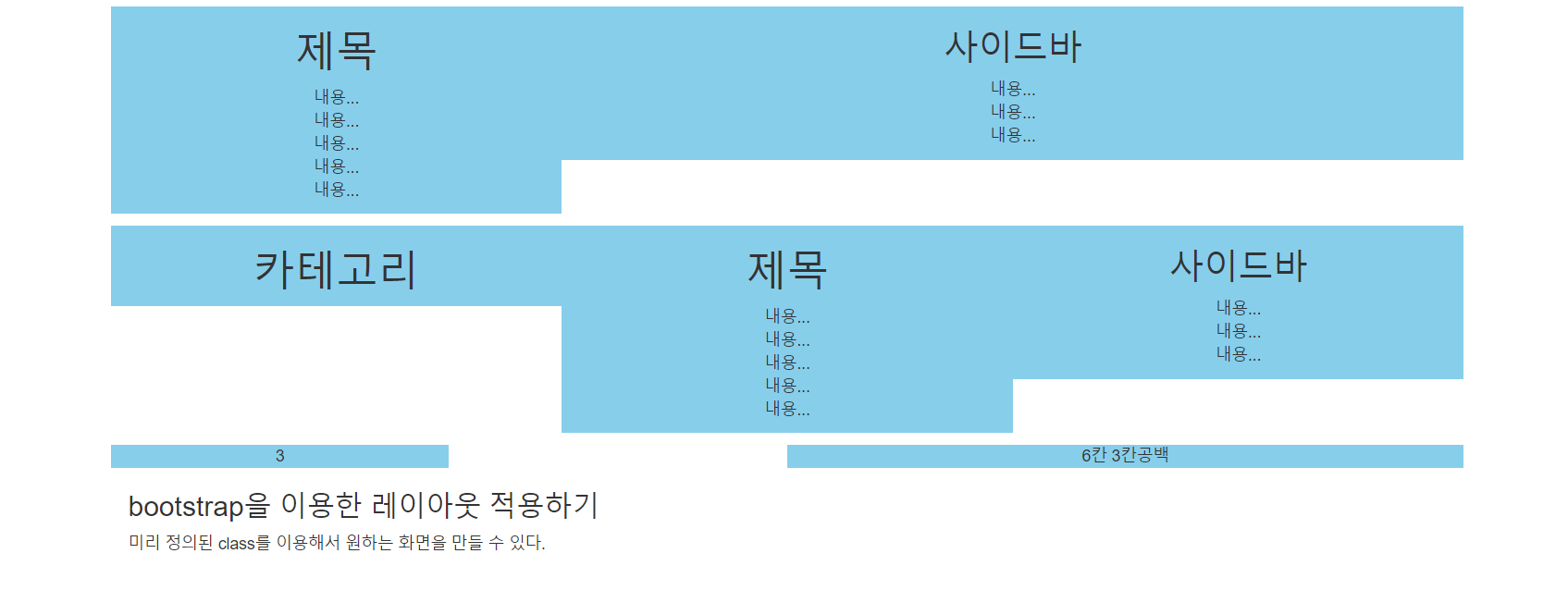
<h3>bootstrap을 이용한 레이아웃 적용하기</h3>
미리 정의된 class를 이용해서 원하는 화면을 만들 수 있다.
</div>
</div> <!-- 컨테이너 -->
</body>
</html>

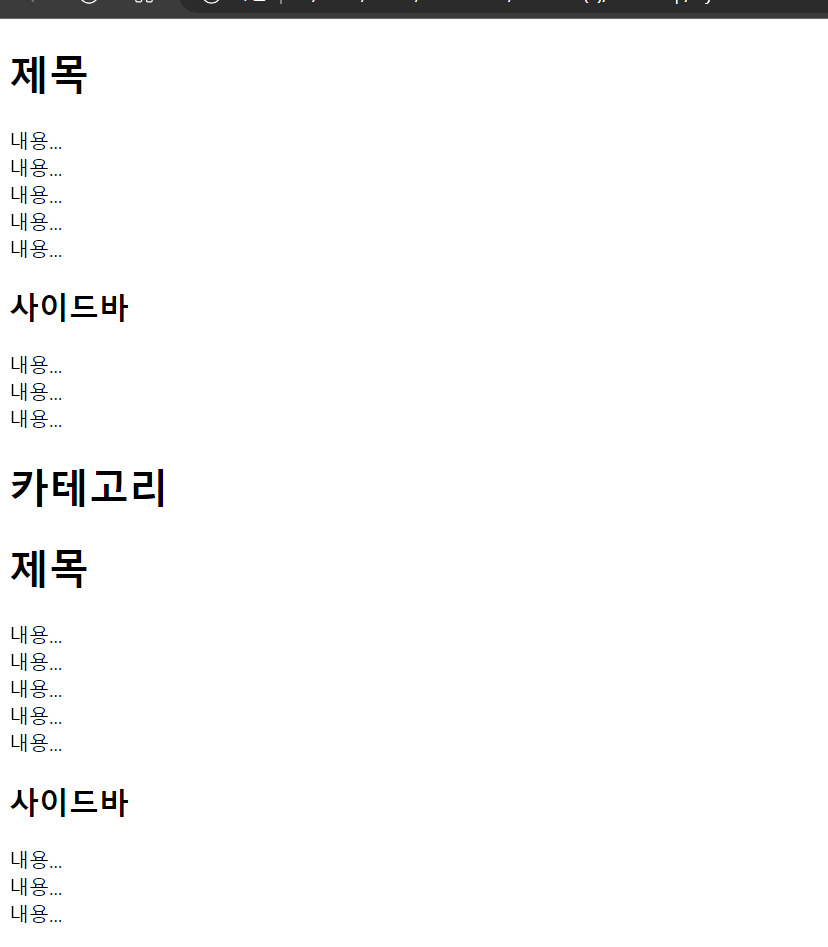
위의 코드를 작성하면 왼쪽의 레이아웃이 없던 페이지가 오른쪽 사진과 같이 레이아웃이 적용되는 것을 볼 수 있다.
